Komplexitäet einfach gemacht – das Parken von morgen
Meine Rolle:
Research, Konzeption, Design, Prototyping
Das digitale Parksystem unterstützt Parkplatzbetreiber dabei, den kompletten Parkvorgang einfacher, flexibler und profitabler zu machen.
Die App verwaltet Abrechnungen sowie andere relevante Daten, die während des Parkvorgangs anfallen. Sie umfasst einen Buchungsservice und den Service des ticket- und bargeldlosen Kurzzeit- und Dauerparkens für Geschäftskunden und für Privatkunden.

Ausgangspunkt & Herausforderung
Mobilitätswende heißt auch, intelligent zu parken
Ein Baustein der Mobilitätswende bezeichnet auch die intelligente Form des Parkens. Hierfür benötigt es einerseits ein System, welches diesen Service bereitstellt und andererseits eine Plattform, die diesen Service bewirbt und beschreibt.
Die Betreiber des Startups machen vor allem über verschiedene Social Media Plattformen und über ihre Website auf ihren umfassenden Park-Service aufmerksam. Jedoch wurden sie im Internet von ihrer Zielgruppe – den Parkplatzanbietern nicht gefunden. Zusätzlich war das Angebot auf der Website nicht ausreichend beschrieben, wodurch sich die Zielgruppe nicht angesprochen fühlte.

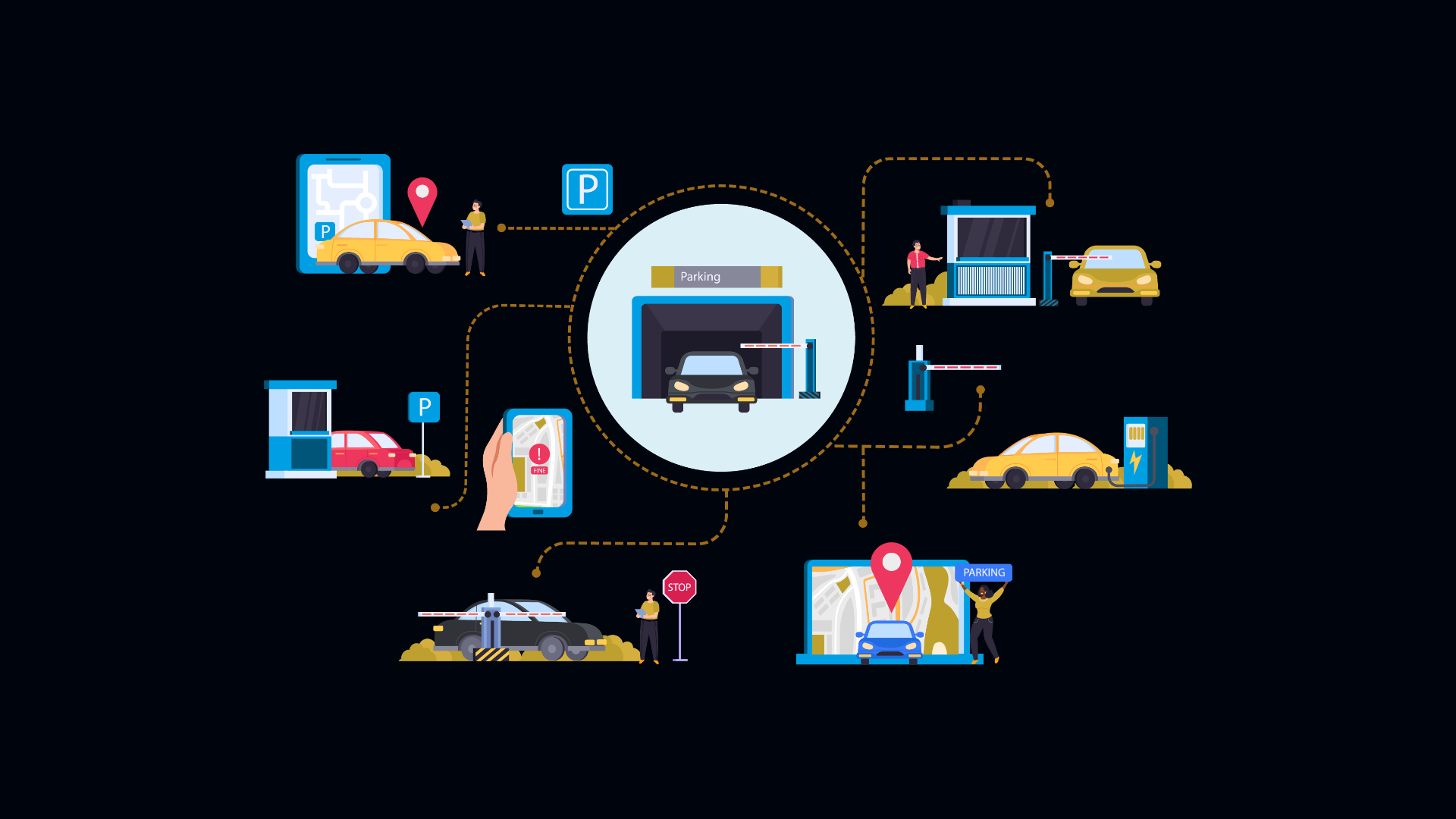
Verwendete Farben

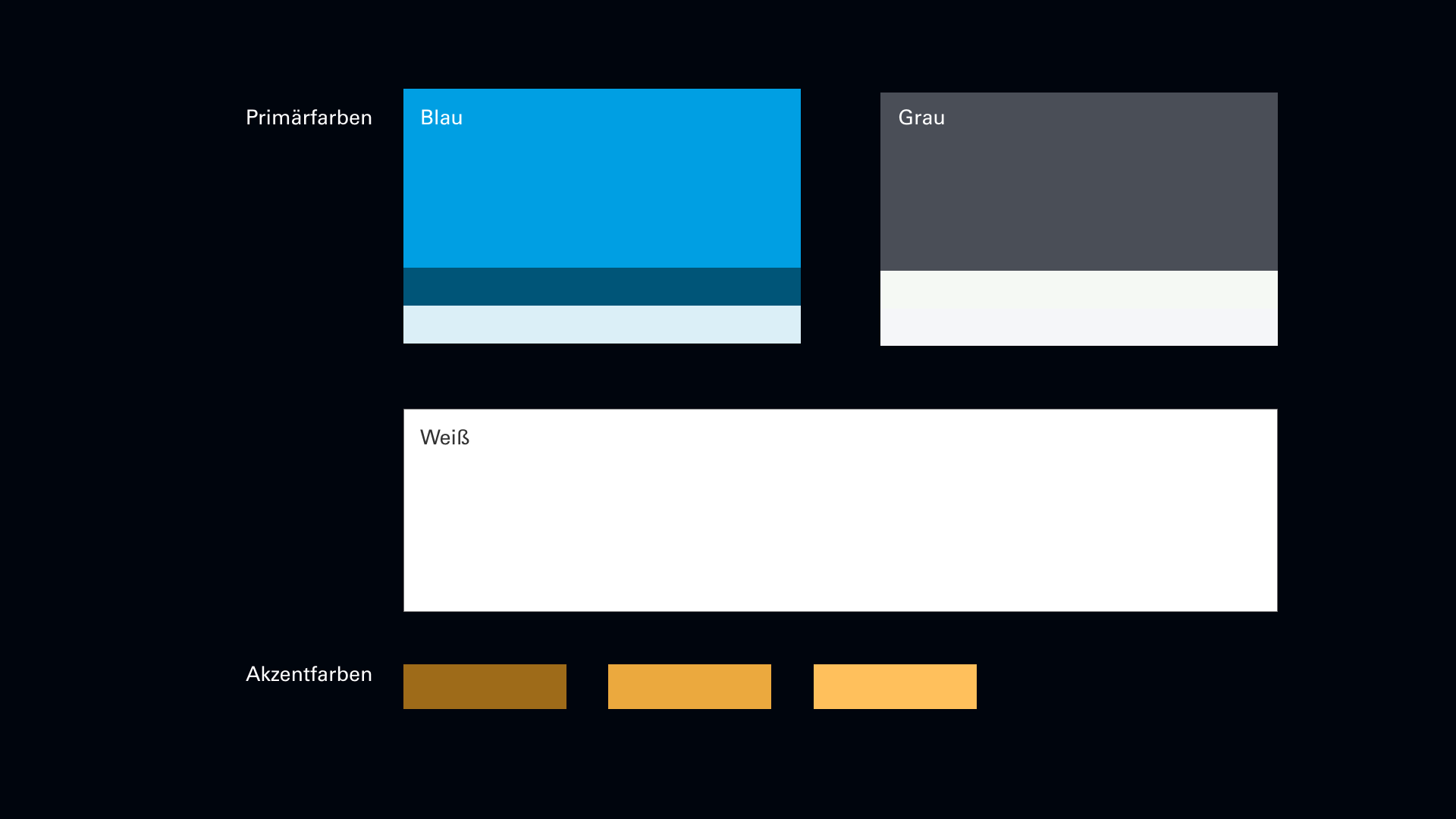
Wireframes der Startseite
Das Ziel war, eine ansprechende Website zu schaffen, die den User anspricht, den Service klar beschreibt und die Unterschiede zur Konkurrenz hervorhebt. Die Gründer vorstellt und eine einfache Kontaktaufnahme mit ihnen ermöglicht. Besonderes, das Leistungsspektrum für die unterschiedlichen Geschäftskunden musste dabei strukturiert und so dargestellt werden, dass die Parkraumbetreiber, Städte und Kommunen sowie Mobilitätsanbieter voneinander unterscheidbar sind, aber inhaltlich gleich gewichtet werden.

Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!
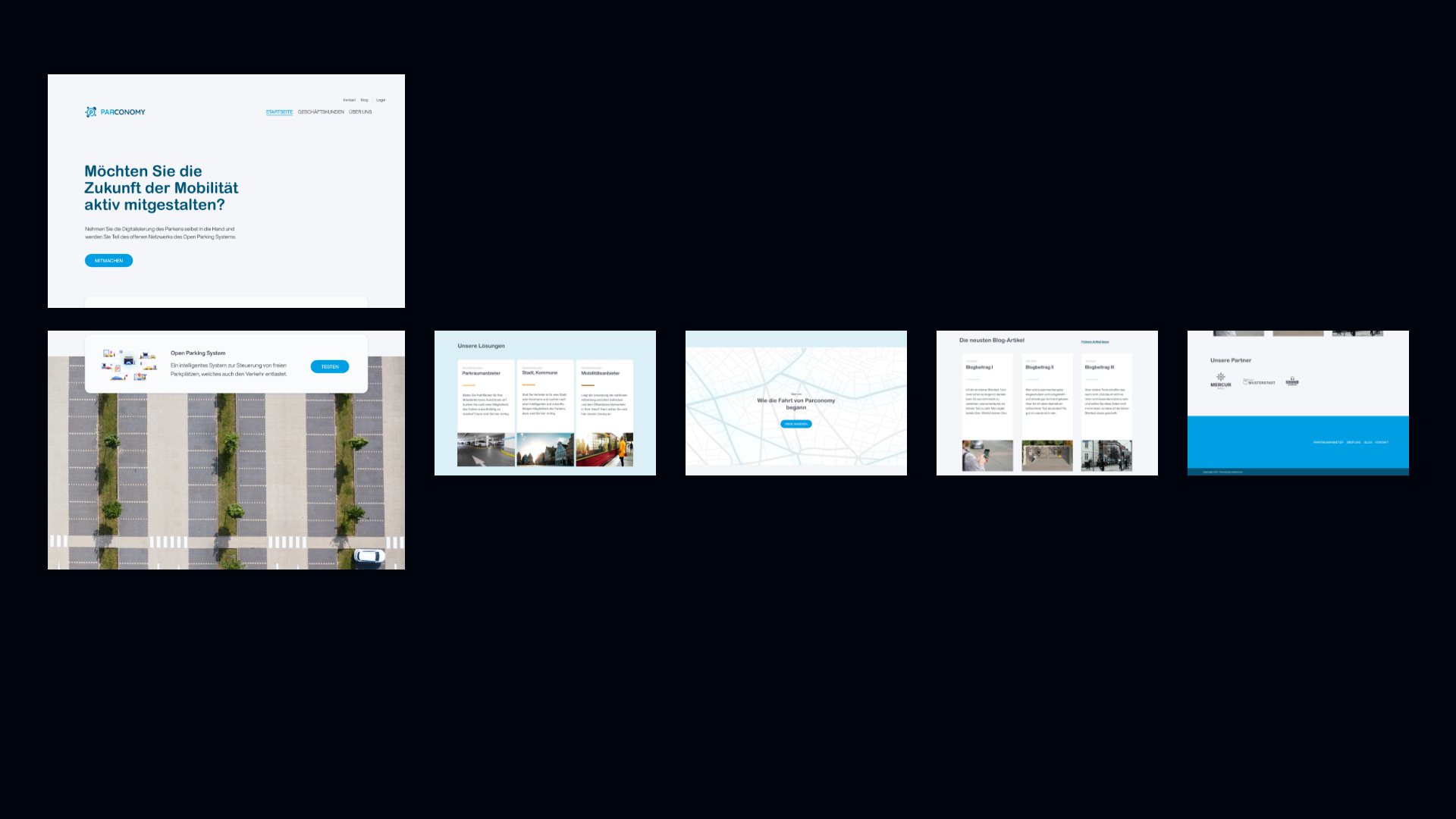
Mockup der Startseite
Ergebnis
Von einer unstrukturierten zu einer aufgeräumten und angenehm nutzbaren Website
Die Website lädt den User direkt ein die Mobilität aktiv »mitzugestalten« und den Service zu testen. Im weiteren Verlauf wird der Zielgruppe die Möglichkeit geboten sich einen Überblick über die wesentlichen Funktionen des Services zu verschaffen und sich umfassend zum Thema zu informieren. Die Inhalte sind klar strukturiert und führen den/die Betrachter:in angenehm und ansprechend zu den einzelnen Unterpunkten.
Den Geschäftskunden stehen jeweils eine Unterseite zur Verfügung, die nach ihren Bedürfnissen umgesetzt wurde und Informationen zum Service von Parconomy bereithält. Für die schnelle und leichte Auffindbarkeit sind die Kunden visuell durch ein Foto und durch eine zugeordnete Farbe sowie schriftlich voneinander unterscheidbar. Die Kontaktaufnahme kann sowohl auf der Startseite über »Kontakt« als auch auf jeder Unterseite der jeweiligen Angebote erfolgen.
Eine persönliche »Über uns«-Seite macht das Startup für Interessenten nahbar. Aktuelle Blogeinträge informieren nicht nur über aktuelle Themen ums Parken, sondern schaffen die Grundlage immer wieder mit dem Unternehmen zu interagieren.
Fazit
Das Projekt und die Website entwickeln sich anhand technischer Neuerungen und Kundenbedürfnissen immer weiter. Durch das nutzerzentrierte Redesign der Website löste ich unterschiedliche Herausforderungen, das sich auch auf positiv auf die Conversion Rate auswirken wird. Nebenbei arbeitete ich mit dem netten Team des Startups zusammen woraus diese Website entstand.
Verwendete Methoden
(User) Research, Persona, SWOT-Analyse, Use Cases, User Stories, User Journeys, Co-Creation zur Erstellung der Vision und Mission, Storyboards, Moodboards, Wireframes, Mockups